اجزای معمول این فریمورکها عبارتند از:
- کدهای CSS جهت ایجاد گرید(طرح استقرار عناصر صفحه وب=Layout): در واقع grid یک یک طرح همانند جداول ناهمگن هست که به طراحان وب اجازه میده که عناصر مختلف صفحه وب (متنها، دکمه ها، منوها، تصاویر و ... )رو درون خانه های اون جدول قرار بدن.
- ارائه سبکهای مختلف تایپوگرافی (حروف نگاری) برای عناصر HTML صفحه وب
- ارائه راه حل برای موارد ناسازگاری مرورگرها (Browsers) تا طراحان بتوانند با خیال راحت صفحاتی رو طراحی کنند که با اکثر مرورگرها سازگاری داشته باشد
- ارائه کلاسهای استاندارد CSS جهت استفاده عناصر مختلف صفحات وب بمنظور ارائه صفحات با ظاهر شکیل و حرفه ای و استاندارد. از عناصر ساده (متنها و تصاویر و ... ) تا پیشرفته (منوها، اسلایدها، تب ها و ...)

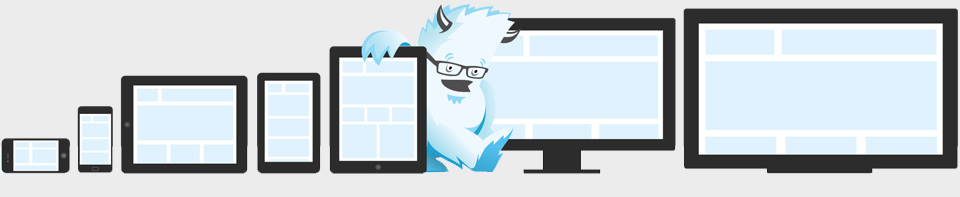
- در باره فریمورکهای واکنشگرا(Responsive): امروزه عمده فریمورکها بصورتی ارائه میشوند که سایتهای طراحی شده با آنها در دستگاههایی با اندازه صفجه نمایش و وضوح متفاوت(موبایل، تبلت، دسکتاپ) به درستی نمایش داده شده و نمای ظاهری خود را در این دستگاهها تطبیق دهند. این ویژگی تحت عنوان واکنشگرا یا پاسخگو نامیده میشود و امروزه بسیار ضروری به شمار می آید.
در اینجا من به معرفی تعدادی از فریمورکهای css میپردازم که آنها را به دو دسته ساده و کامل تقسیم کرده ام. این تقسیم بندی ذهنی است و نشان دهنده این نیست که یک دسته از دسته دیگر بهتر است، بلکه معرف این هست که آنها راه حلهای متفاوتی بر اساس میزان پیچیدگی و یا سادگی ساخت صفحات بر اساس نیاز طراح ارائه میدهند.
فریمورکهای ساده(Simple frameworks):

The 1140 CSS Grid
یک فریمورک ساده با تاکید بر ویژگی واکنشگرایی و سیستم گرید کشسانی(الاستیک)

Golden Grid System
فریمورکی برای طراحی صفحات واکنشگرا

Mueller Grid System
فریمورکی جهت تولید صفحات واکنشگرا یا غیرواکنشگرا که بصورت سیستم گرید ماجولار می باشد.

Responsive Grid System, by Graham Miller
تمرکز ویژه جهت تولید سریع و آسان صفحات واکنشگرا.

Titan
یک فریمورک واکنشگرای دیگر
Responsive Grid System, by Denis LeBlanc
یک فریمورک واکنشگرا قدرتمند که استفاده از آن توصیه میشود.

Less Framework 4
فریمورکی بسیار ساده شامل 4 طرح بندی و سه مجموعه تایپوگرافی همگی بر اساس یک گرید تکی

Gridiculo.us
فریمورکی جمع و جور که به گفته پدیدآورنده آن شامل همه ویژگیهای فریمورکهای شناخته شده نیست. بلکه بر اساس نیاز خود آنرا ایجاد کرده است.

Columnal
یک سیستم گرید ستونی که برگرفته از دو فریمورک دیگر (cssgrid.net و
) بعلاوه کدهای سفارشی تهیه کننده این فریمورک است.

Toast
فریمورکی ساده اما قدرتمند و برخوردا از ویژگیهای عمده فریمورکهای رایج.

Ingrid
اینگرید فریمورکی واکنشگراست که هدفش استفاده کمتر از کلاسها و سادگی استفاده از آن می باشد

960 Grid System
فریمورکی واکنشگرا مبتنی بر صفحه 960 پیکسلی که در دو طرح 12 و 16 ستون ارائه میشود که میتوانند بصورت جداگانه و یا پشت سر هم استفاده شوند.

Base
فریمورکی بسیار ساده جهت استفاده در دستگاههایی با ابعاد مختلف
matthewhartman.github.com/base/

Susy
سیستم گرید برای compass. برگرفته از Natalie Downe's CSS که بر اساس مولفه های sass و compass ساخته شده و در هر جا از سایتهای استاتیک تا جانگو ، ریل و وردپرس و ... قابل استفاده هست.
فریمورکهای کامل (Complete frameworks):
فریمورکهای کامل با ویژگیهای قابل تنظیم و سفارشی بر اساس نیاز طراح می باشند. ویژگیهایی نظیر الگوهای حروفنگاری، مجموعه فرمها، دکمه ها، آیکونها و سایر مولفه های قابل استفاده مجدد برای ساخت منوها، هشدارها، پنجره های popup و ...آنها همچنین قابهای تصاویر، قالبهای HTML و تنظیمات سفارشی را ارائه میدهند.









ترجمه توسط وبلاگ وب پلن از منبع:
http://www.awwwards.com/what-are-frameworks-22-best-responsive-css-frameworks-for-web-design.html
استفاده از ترجمه فارسی با ذکر منبع بلامانع می باشد.



